
Site speed and designing for mobile – The low down
Slow websites will lose out to fast websites over and over again. 2 seconds (max) is the rate at which customers expect a website to load, whilst more than 80% of users have stated that they left a website if it was loading slowly.
Increasing your site speed by 0.1 seconds can lead to an 8.4% increase in sales.
Poor site performance lets customers believe that you will have poor company services as well. Most recently, Google will be ranking sites higher in the search results pages for those with faster site speeds. Therefore, speed is crucial to ensure your site remains relevant.
How to improve your site speed
-First, you will need to get a firm understanding of what your site’s baseline speed is. Check out the Stonethro speed tool to see where you are at speed-wise, and where you can sharpen up.
-Look at your host site’s plans and what level program you currently are on. Are you able to purchase a higher-level plan? A higher performance plan will pay off in customer conversions.
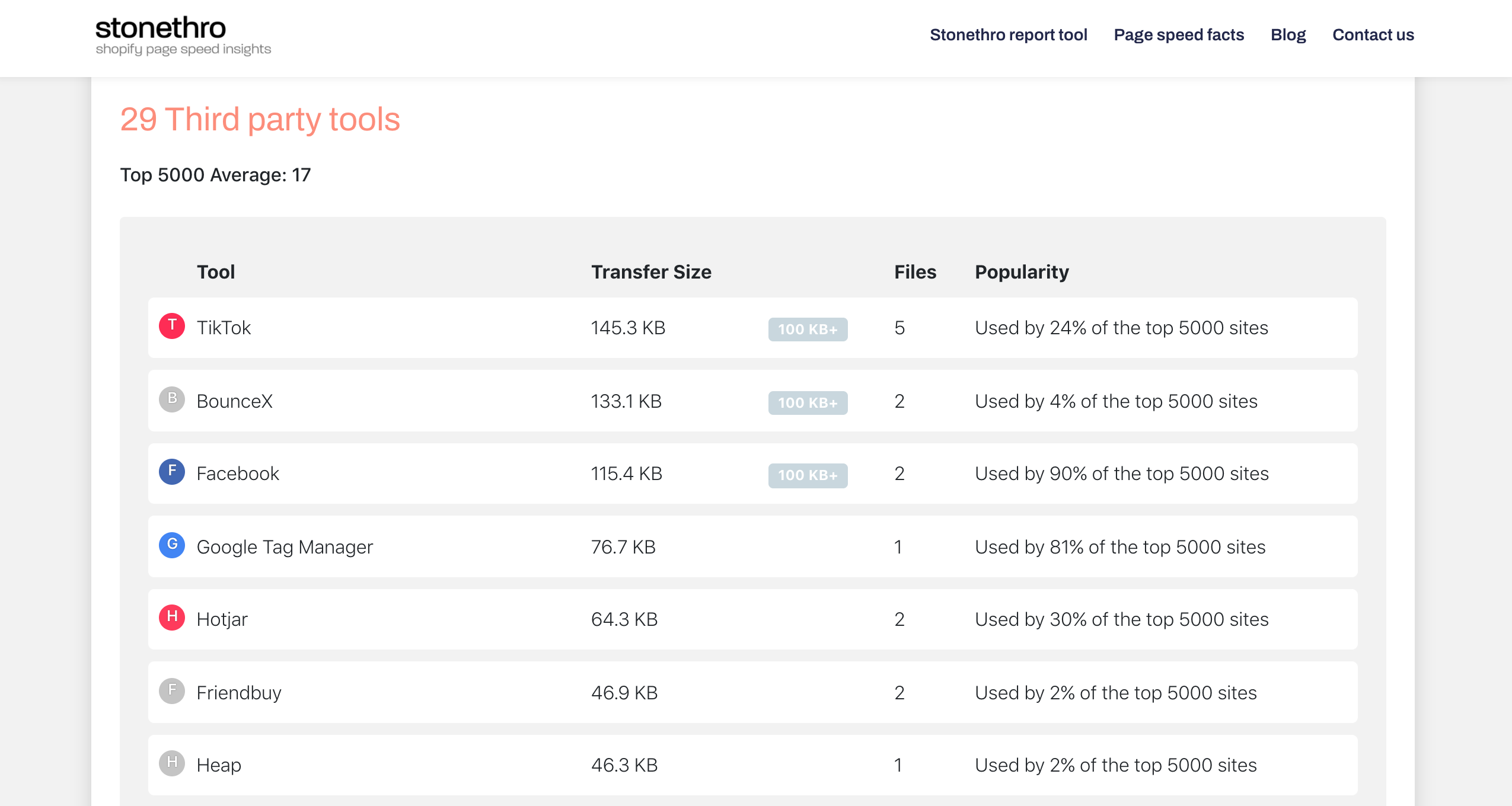
-Consider how third-party partners are impacting your site. As eCommerce grows, utilizing third-party partners is popular to execute site functions. However, it is essential to consider when and how those parties impact your website—having a firm understanding of where they are loading on the site and when necessary. If you can edit and change JavaScript execution, you can improve site speeds during third-party functions.

The Stonethrow speed tool identifies 3rd party bloat, so you can see what you can eliminate to speed up your site.
These are just a handful of things to consider when evaluating your site speed. The most crucial aspect is understanding the exponential impact of site speed on converting site visits to sales. Failure to view your site speed will get you left behind.
Designing for Mobile
Designing for mobile is also critically important in ensuring that your site has cross-functionality and keeps potential consumers engaged. In 2019 a study found that mobile was responsible for 52.6% of global website traffic. Ensuring your site is formatted to be functional on mobile will also ensure a seamless experience and mobile speed is functioning at peak ability. When designing for mobile, consider the following tips to ensure your website is at peak performance:
1) Design for Mobile First
70 per cent of smartphone owners stated that they utilize their device to research before making a purchase. If your site is not developed in a mobile-friendly way from the start, you have already lost the customer.
2) Consider shop layout
Understanding that most of your users may be using a mobile device, ensure that your text and pressing buttons are large and clear enough to understand. If users have to zoom in constantly to understand or read your site, they will move on.
3) Simplify menus
Menus are one of the main ways that potential consumers will navigate your site. If your menus are large, bulky, or take up too much space, it will be difficult for consumers to navigate your site.
4) Make customer service or contact information clear and available
84% of consumers stated that customer service impacted their decisions on purchasing from a company. If potential consumers do not know how to contact your business, they may move on.
Designing with both site speed and mobile ability in mind often gets overlooked as unnecessary technical steps. However, they can be an absolute difference between converting a potential customer to a sale. If your website isn’t up to par, the deal will be lost.
Stonethro, bringing you one step closer to a faster Shopify store